【海】テキスト、見せてますか【photoshop】

目次
- ○ お疲れ様です。
- ○ テキスト、見せてますか?
- ・元の画像
- ○ テキストを見やすくするために
- ・①背景を暗くする
- ・②ドロップシャドウをつけてみる
- ・③ガッツリ輪郭つけちゃう
- ・④位置変えちゃう
- ・⑤色変えちゃう
- ○ 最後に
お疲れ様です。

お疲れ様です。僕はフリー素材を使う時は「Adobe stock」をよく利用するのですが、ここで使うために「お疲れ」と検索したら上の画像が出てきました。
求めてたよりも遥かにシリアスに落ち込んでいますね。adobeに弱みでも握られたのでしょうか。お疲れ様です。
テキスト、見せてますか?

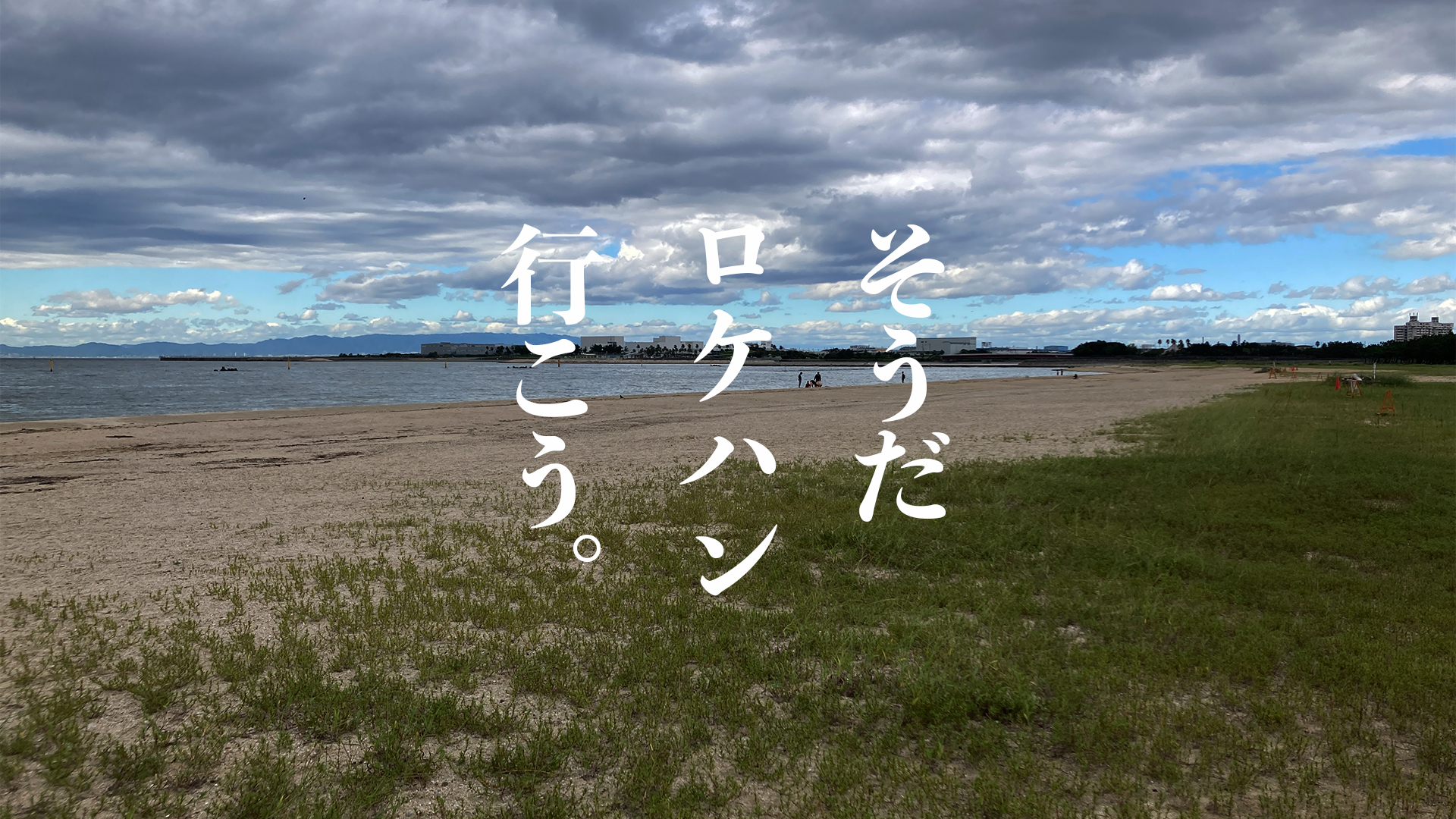
ところで、このJR西日本のパクリ画像は前回の記事で使用したサムネイルなのですが、これは僕がphotoshopで作りました。
背景画像にテキストをのっけただけなのですが、とはいえ工夫しているポイントが一つだけあります。
それは、テキストを見えるようにすることです。
元の画像

こちらが背景の画像の調整前です。「元の画像」と書いてあるのですが、背景の雲と同化して少し見づらいですよね。
そこでテキストを乗せる前に、背景の画像の明度(明るさ)を落として暗くしています。
画像を暗くすることに抵抗がある人もいるかも知れませんが、ちょっと落とすくらいならそこまで気になりません。そして、ちょっと暗くするだけでも見えやすくなります。
インスタグラムのストーリーなどを眺めていると、背景とテキストが同化して見辛くなっている人の多いこと。まぁストーリーごときでそんなめんどくさいことしたくない!という人もいるのでしょうが、一応気にしてみるといいかもそれませんよ?
テキストを見やすくするために

ほかにもテキストを見やすくする方法はたくさんあります。今回は上のクソ見づらい海の画像でいくつか例を出してみます。
①背景を暗くする

一応、もう一度ご紹介しますが、背景の明度を下げて暗くするのはとても効果的です。画像の色の深みが出ることもあるので、思い切ってやってみるといいかも知れません。
ちなみに、この写真は僕が海釣りに行ったときに撮影しました。鯛を釣るつもりで行ったのですが、サメを釣りました。サメって釣れるんですね。
②ドロップシャドウをつけてみる

どうしても背景を暗くしたくない場合は、影を入れるのも手です。
輪郭が強調されるので、若干見やすくなります。あとおしゃれです。
photoshopでは、
レイヤーパネルの背景画像を右クリック⇨レイヤー効果⇨「ドロップシャドウ」
で使うことができます。
影を落とすからドロップシャドウってまんまですね。ね〜〜〜〜〜〜〜〜〜〜〜〜
③ガッツリ輪郭つけちゃう

レイヤー効果では他にもいろんな機能を使うことができます。
わかりやすさ優先でテキストをつける場合は、レイヤー効果から「輪郭」を選択して、太さを変えたり色を変えたりすることで上のカラオケ映像みたいなテキストも作ることができます。演歌かな?
④位置変えちゃう

ここからはそもそも論になってくるのですが、テキストの位置を変えちゃうのもありですよね。熱中して編集してると案外こういう発想が出てこなかったりするものですが、実は動かした後の方が良かったりすることもあります。
⑤色変えちゃう

全てがめんどくさいけどテキストは見せたい場合は色を変えちゃってもいいかも知れません。上にあげたどの画像よりも見やすいのは事実です。
最後に

ブログのしめ方って毎回わからないんですよね。
なので今回は「終わり」で検索したら出てきたフリー素材で全てを終わりにしたいと思います。
それでは皆様、よい終末を〜。